Last week in part 3 of our 10 part blog series we discussed the The 8 Key Factors in Creating Great Content. This week: Usability and On-Page SEO.
At first glance, you might think that usability and on-page SEO (Search Engine Optimization) seem like 2 completely different topics.
- SEO is about discovery – getting people to your website to begin with by making sure it shows up in search engines.
- Usability is about people’s behavior and how people are able to interact with your site once they’re on it.
And while the two are separate and distinct topics indeed, they also see a lot of overlap.
So how do they 2 topics relate to each other?
Search engines, despite their best efforts, can’t understand the value (or sometimes the lack thereof) of text the same way that humans can, watch videos or view images, so they are forced to use other signals in order to gage a site’s worthiness and rank them accordingly. These signals come in the form of meta information (no, not necessarily meta tags) about how people relate to sites and pages. This information can then be used by search engines as an insight over the quality of the pages.
For example, if you’re searching for “dinosaur bones” and come across a site that’s slow to load, doesn’t have any real data or information on dinosaurs, or dinosaur bones, and is hard to navigate – then you’ll probably quickly leave and move on to another site. It’s not valuable to you, and search engines pick up on that information.
Of course, it’s not quite this simple, but the general principle stands.
Search engines strive towards improving their performance by providing the best results possible for its users. To do this, they look for information on what kind of pages and sites most satisfy their searchers needs. This information includes:
- Pages and sites that are easy to navigate, use and understand
- Content that provides direct, actionable information relevant to the query
- Content that’s high quality, relevant and credible
Having great SEO but lousy usability means that you’ll get lots of traffic, but the visitors won’t turn into customers. Conversely, a site with great usability but lousy SEO simply won’t get many visitors, so it doesn’t really matter how good it is.
So it’s suffice to say that usability and on-page SEO often intertwine, overlap and affect each other in many ways.
Table of Contents
- Create Content That Can Be Indexed (alt tags, video & audio transcripts)
- Header Tags
- Metadescription
- Proper URL Structures (& best practices)
- Internal Links
- 301 Redirect
- Site Design for Usability (pop-ups, flash)
- Mobile Optimization (responsive web design, site speed)
- Website Updates
Create Content That Can Be Indexed
Like we said, search engine bots still can’t read text, images or movies – so you need to provide them with the same information (or close to) in the form of HTML text formats. There are more advanced methods, but HTML text formats are the easiest ways.
Alt Text For Images
When using images in gif, png or jpg format, you can add “alt attributes” that can be used as a description of the visual content for search engines. This is actually more important for usability than it is for SEO – try surfing the web with a browser for the blind – they’re dependent on things like alt tags.
Provide Transcripts for Video & Audio Content
If the video and audio content is relevant to your website, then providing a transcript of the content will mean that the search engines can index it.
If you want to see what your site looks like to search engine bots, simply type the following link into your navigation bar (replace the http://example.com/ with whatever site you actually want to look at):
http://webcache.googleusercontent.com/search?q=cache:http://example.com/
Providing alt text and transcripts for visual content also has the added benefit of being inclusive for those who are visually impaired and rely heavily on textual narrators.
Header Tags
After you’ve ensured that your content can be indexed, it’s then important to ensure that you’re utilized header tags so both search engines and humans can easily understand what your content mainly concerns.
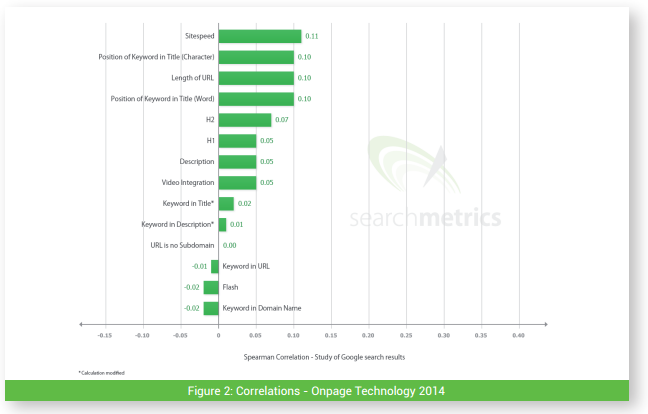
Header tags are made up 6 groups: <h1>, <h2>, <h3>, <h4>, <h5> and <h6> tags. The numbers equate their importance, with the first tags such as <h1> being the most and the last, such as <h6> being the least important. The 2014 Searchmetrics Correlation Study has shown that search engines put a greater importance on words that appear between the higher tags, such as <h1> and <h2 > tags than they do on words between <h3> tags and lower.
Keywords in Header Tags
Whether or not you put keywords in your header tag or URL isn’t as important as it used to be. However, Searchmetrics states that “the presence of keywords in the Title, the Description and in H1 and H2 tags is still best-practice, but should not be over-optimized”.
Meta Description
Your meta description should also contain your keywords.
The meta description tag is as a short description of a page’s content. While search engines don’t actually use keywords in these descriptions to help with ranking, they are the primary source the snippet of text that is displayed beneath a listing in the results.
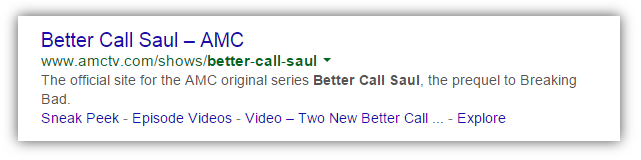
The meta description works as a kind of advertising copy that draws readers into your site from the results. It is an extremely important part of search marketing and shouldn’t be underestimated. When creating a compelling description for your website, don’t forget to use important keywords – which you’ll notice Google highlights in bold. A good meta description can have an impact on how many searchers end up clicking through to your website.
Another thing to note is that meta descriptions can be any length, but search engines generally will cut snippets longer than 160 characters, so it’s generally wise to stay within in these limits.
If there aren’t any meta descriptions available, search engines use other elements of the page to create a snippet. (They may do this anyways, even if the description exists)
Proper URL Structures
Another important aspect that concerns both on-page SEO and usability is proper URL structures.
There are 2 types of URL structures: Dynamic and static.
Static URL:
www.example.com/blog/dog-walking
Dynamic URL:
www.example.com/?p=578544
As you can see, dynamic URLs lack any kind of keywords or semblance of meaning for humans (and search bots too). Search engines prefer static URLs, and they’re typically ranked faster than dynamic ones.
Best Practices For URL Structures
Semantics
Proper URL structures should make sense when the human eye looks on it. For example, “www.example.com/blog/dog-walking” is an example of a URL structure that makes sense to the human eye – we know that the URL should bring us to a blog that has content on dog walking available. However, “www.example.com/?p=578544” tells us nothing.
Having a clear URL is helpful to both humans and search engines.
Hyphens
Use hyphens to separate words instead of underscores. Search engines read dashes as a way to separate words, but underscores to be the same word, so dog_walking will read as dogwalking to a search engine.
However, you should also not overuse hyphens as URLs with excessive hyphens often seen as spammy.
Length
According to Searchmetrics most recent correlation study, the top 10 average URL length is only 36 long, signifying that simplicity is key.
Relevant URLs
The other benefit of having a semantically correct URL, is that webmasters are more likely to get search engine-referred traffic due to the keywords in the URL. These, like title tags, are used for determining relevancy and computing rankings.
Keywords in URLs
Google doesn’t put much (if any) weight on keywords in URLs, however they do serve as a purpose with relation to usability and searcher interaction. As you can see from the example below, keywords in URLs are highlighted in bold which may encourage higher click-through-rates, which then also improves search engine rankings.
Optimized internal links
Optimizing internal links is a commonly overlooked SEO (and usability) factor. While internal links are often considered as less important than external links (depending on who you ask), they are still a very important part of search engine algorithms and user experience.
As the Searchmetrics 2014 Correlation study states:
The pages in the top search positions have comparatively more internal links than pages further down the rankings
Links, and the effects they have on search rankings, are easiest to understand when you consider links as a kind of “vote”. For example, if Page X links to Page Y, then Page X is “voting” that Page Y is relevant to the words are used in the link text that connects the 2 pages.
However, not all votes are equal.
The strength of a link or “vote” is determined by a variety of factors, which includes – but is not limited to – how trustworthy the website that’s linking is, PageRank, and how relevant Page X is to Page Y.
Just like with any voting system, the more votes a page gets, the better chances it has to rank for keywords that’s relevant to it. Which means, the more internal links you have on your website that point to any given page, the better opportunity that page will have to rank highly for its targeted keywords.
You’re not only creating votes for your own content through internal links, optimized internal links also improve your reader’s experience as they’re provided with more relevant information.
According to Searchmetrics, the ideal number of internal links tend to fall between 120 to 140 internal links per URL, but this is very much dependent on individual websites.
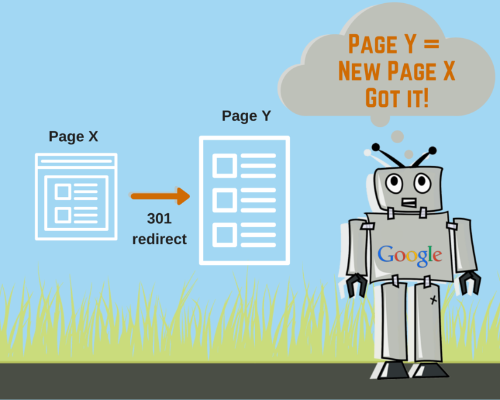
301 redirect
So what happens if you need to move your content from one URL to another?
A 301 redirect is a permanent redirect which is considered to be the best approach for implanting redirects in most cases. A 301 redirect passes between 90-99% of link juice (or ranking power) to the redirected page, so there’s not much lost in translation.
A 301 indicates to search engine bots and browsers that the page has moved permanently. Search engines then understand that the content (or an updated version of it) can also be found at the new URL and will carry any link weighting from the original page, to the new URL.
Site design For Usability
Creating a site design with usability and utility in mind, rather than the visual appeal, has become a standard approach for successful and profit-oriented web design. Design and functionality have become second to usability because the simple fact of the matter is that if your visitor don’t understand how to go from point A to point B, they won’t use your site.
How Users Interact With Your Site
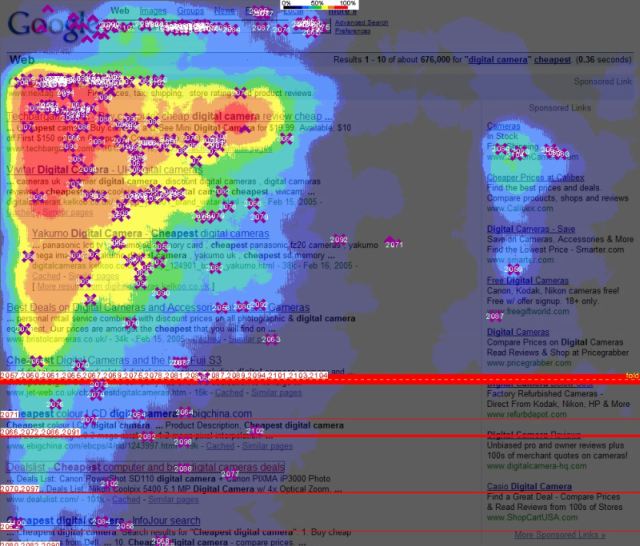
When a visitor lands on your page, it’s important to note that how they interact with it.
Visitors rarely read an entire page, instead the scan it.
By noting the red or “hot” areas where the visitor focuses most of their attention as they scan for relevant keywords, information or links, you can ensure that users are quickly able to navigate and use your site.
For optimal usability, your site should have the following features:
- a clear, self-explanatory navigation
- precise text-presentation
- search functionality
- Visible and thought-out site structure.
Pop-Ups
In 2004, Nielsen released survey results that suggested that 95% of users hate pop-ups, 69% use pop-up blockers. Over 10 years later, the argument for and against pop ups still lingers.
When it comes to user experience and usability, people generally detest pop-ups. People are also much more likely to leave your site faster (thus increasing your bounce rate) and with a bad taste in their mouth. Pop-ups also reduce how effective your website is on mobile, and with the increased demand for mobile optimization (which we’ll discuss later), this plays a huge part.
On the other side of the story, data has proven time and time again that pop-ups do work to increase opt-in rates.
So, in the end you have to make a decision – What’s more important to you, customer experience or email subscribers?
If your aim is to create a brilliant customer experience, then concentrate on converting site visitors into leads with relevant content and compelling CTAs, instead of intrusive gimmicks.
Flash
The obvious problem with Flash is that search engines can’t read it. And if search engines can’t read it, it doesn’t get indexed. And if it doesn’t get indexed, no one’s going to find it.
But it also has a negative impact on user experience. Visitors now expect pages to load faster than ever, and Flash tends to take longer to load.
It also limits the amount of usability that the visitor has. Take Pharrell Williams’ 24 Hours of Happy site for example, and try to do the following tasks:
Zoom. Try clicking Ctrl and ‘+’. As you can see, the center clock becomes distorted and large and the Flash remains the same size.
Copy Paste Content. If you wanted to c & p any information on the website, you can’t.
Find Clickable Links. I don’t know about you, but I’m not sure where I can click.
Back Button. Nope!
Touchscreen Desktop Users. Flash relies on mouse roll over actions, but there are many screens (like mine, for instance) that support touch functionality.
Mobile. Nope. Which is a huge issue – we’ll get more into that later.
For this particular site, Flash may be useful. The site isn’t selling anything, and is there simply for entertainment purposes – but as you can see, the limited features are not something that you want to emulate on your own site.
Mobile Optimization
Each year we see more and more people using mobile devices and tablets in order to access the internet and in 2014, mobile finally out did desktop for devices that were used to access the internet. In fact, as of May 2014, 25% of global web traffic was mobile and when you consider that mobile traffic only constituted 0.7% of global web traffic in 2009 – that’s a 3,473% increase in 5 years.
Moreover, it seems that many people only use mobile when beginning the search process with Telmetrics’ Mobile Path-to-Purchase study finding that 50% consumers use their mobile devices to start the search process and 46% use mobile exclusively when performing research online.
Yet even with these clear indicators that internet users are now relying more and more on their mobile devices to access online content, there are still many websites that aren’t mobile ready.
However, as more and more users turn to mobile, search engines are beginning to put pressure on websites to optimize for these changing times. As of April 21st 2015, Google will be using mobile-optimization as a ranking signal throughout mobile search results, and Google says it will have a “significant” impact.
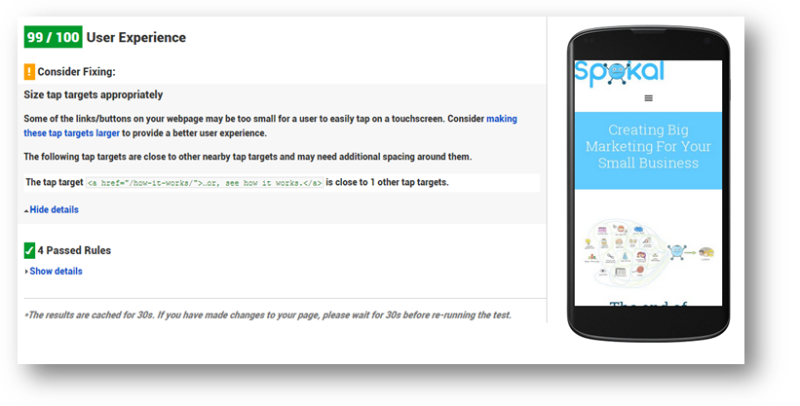
But not to worry – Google has created an awesome PageSpeed Insights tool that you can use to analyze how well your website is optimized for mobile. The tool doesn’t just tell you what’s wrong with your site, but also how you can fix it.
So what do you have to know about mobile optimization in order to be ready?
Responsive Web Design
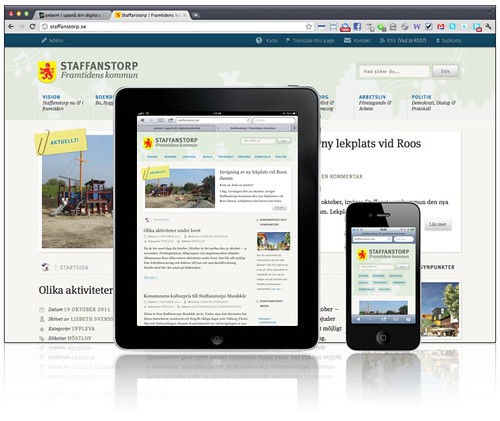
There are 3 main kinds of website configurations: responsive, dynamic and separate site configuration. While each has its advantages and disadvantages, Google prefers responsive design (although it supports all 3 options as long as you have set them up properly).
Responsive web design is the most ideal design with regards mobile optimization because it provides optimal viewing experience for its users across a wide range of devices.
Page speed
The average speed of the top 10 sites of the Searchmetrics Correlation Study was 0.99 seconds and while surveys show that most mobile internet users expect page’s to load slower – or at least slightly slower – on their mobiles, their patience is usually only limited to 6 -10 seconds. Due to connectivity issues and the difference in devices, ensuring that your website is fast to load is even more important for mobile users than desktop users.
To improve page speed, you need to optimize images, minify code, leverage browser caching, and reduce redirects.
Again, Google’s PageSpeed Insights tool can help you figure out exactly what you need to do to get your speed pages optimized for mobile.
Keeping Your Website Updated
Why is it so important to keep your site updated?
- Fresh Content. People don’t read the same material over and over and over again. They come back for something new.
- Keeping Up With New Technologies. The internet is a rapidly developing space that evolve to meet their audience’s expectations – it’s not advisable to be left behind.
- Ensuring That Your Site Remains Indexed. The success of your website is often dependent on whether people can find you or not, and with search engines constantly updating how they rank and index pages, you have to be sure that you can keep up with their changes.
- Making Sure That The Site Is Running Smoothly. Nothing runs smoothly on its own, there’s always something that could go wrong. From you host server, to file structures and broken links – you should always regularly review and evaluate your site to ensure that it remains fighting fit.
Conclusion
Usability and on-page SEO play a key role in making your website run smoothly and be found by your target audience. While the 2 topics seem at odd with one another, we can see that such elements as Flash, pop-ups, responsive design and URL structures all play a part in both areas. By being mindful that many on-page SEO elements also have an impact on usability, you can be sure to create an user experience that is seamless, stress-free and therefore, effective for producing positive results for your business.
Need help with your content marketing?
 That's what we're here for. Stay up to date with our blog posts, get free templates and guides to help you with your content marketing initiatives, and we even have a huge A-Z dictionary of online marketing terms that should help you decode all of that confusing marketing jargon.
That's what we're here for. Stay up to date with our blog posts, get free templates and guides to help you with your content marketing initiatives, and we even have a huge A-Z dictionary of online marketing terms that should help you decode all of that confusing marketing jargon.
Spokal’s 10 Part Content Marketing Series
- Introduction to Spokal’s 3 Pillars of Inbound Marketing (Content Marketing Series Part 1 of 10)
- Content Marketing: The Lifeline of Your Online Business (Content Marketing Series Part 2 of 10)
- The 8 Key Factors in Creating Great Content (Content Marketing Series Part 3 of 10)
- Website Usability and On-Page SEO (Content Marketing Series Part 4 of 10)
- A Guide To Off-Page SEO (Content Marketing Series Part 5 of 10)
- The Ins & Outs Of Social Media Marketing (Content Marketing Series Part 6 of 10)
- A Beginner’s Guide To Paid Online Advertising (Content Marketing Series Part 7 of 10)
- How to Get them from Browsing to Buying: Lead Nurturing (Content Marketing Part 8 of 10)
- The Art of Creating Compelling CTAs (Content Marketing Series Part 9 of 10)
- The Beginner’s Guide To Email Marketing (Content Marketing Series Part 10 of 10)